A prototype in design is a preliminary model or representation of a product, website, app, or any other design project. It is a visual and often interactive demonstration of how the final product will look and function. Design prototypes are essential in the creative process. They allow designers to test, refine, and communicate their ideas to stakeholders and team members before investing significant time and resources in development. Prototypes help bridge the gap between conceptualization and the final product, ensuring that everyone involved clearly understands the design's intent.
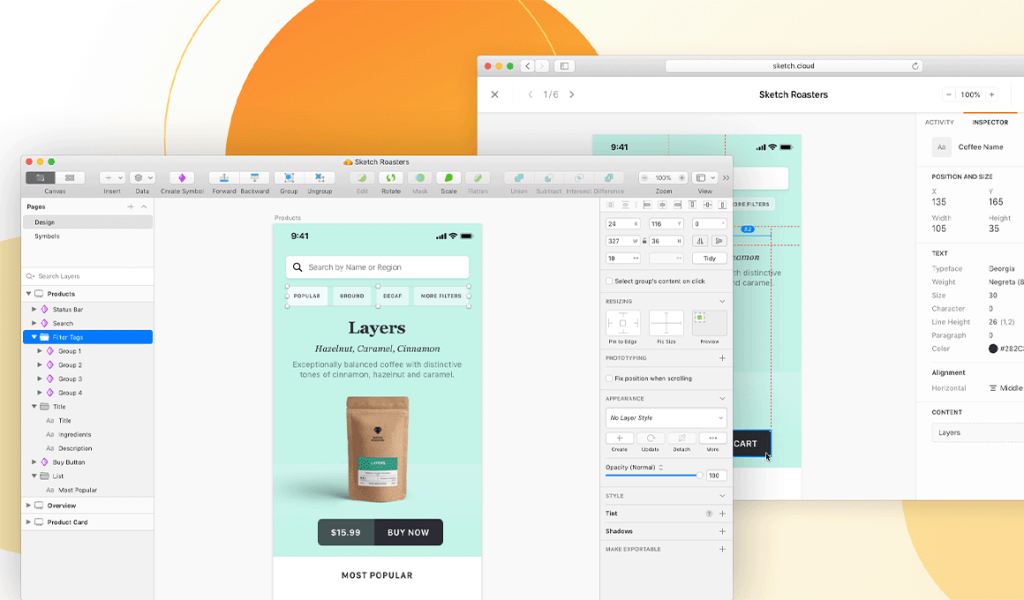
Sketch is a popular design tool widely used for creating digital design prototypes. While Sketch is a comprehensive design tool that provides features for creating static visual designs, it also strongly emphasizes creating interactive and dynamic prototypes. Here's why Sketch, like other design tools, focuses on prototyping:
1. User Experience Testing: Prototypes allow designers to simulate the user experience by creating interactive links, transitions, and animations. This helps designers and stakeholders understand how the final product feels and flows. Sketch's prototyping features enable designers to create and test user interactions effectively.

2. Feedback and Collaboration: Design is often a collaborative process involving designers, developers, product managers, and other stakeholders. Prototypes created in tools like Sketch provide a platform for all team members to review, provide feedback, and suggest improvements. It fosters collaboration and communication throughout the design process.

3. Reducing Design Errors: Prototypes help identify design flaws and usability issues early in the design phase. This reduces the likelihood of costly errors or extensive revisions during the development phase. Sketch's prototyping features assist in uncovering and rectifying such issues.

4. Client and Stakeholder Buy-In: Design prototypes are powerful tools for conveying the vision to clients and stakeholders needing a design background. Interactive prototypes in Sketch can help present and sell the design concept more effectively.

5. Iterative Design: Design is an iterative process, and prototypes facilitate quick iterations. Sketch's prototyping features make it easy for designers to make changes, update interactions, and test different design alternatives without starting from scratch.

6. Efficiency: With Sketch, designers can seamlessly transition from static designs to interactive prototypes without switching between different tools. This efficiency is crucial in modern design workflows.

7. Developer Handoff: Design prototypes provide developers with a clear understanding of design specifications, including interactions and animations. Sketch can generate code snippets and assets for development, simplifying the handoff process.

Design prototypes are a fundamental aspect of the design process. Sketch and many other design tools strongly emphasize prototyping to streamline and improve the design workflow. Sketch's prototyping features offer designers the means to create, iterate, and communicate their design concepts effectively, ultimately leading to better, more user-friendly, and well-executed final products.
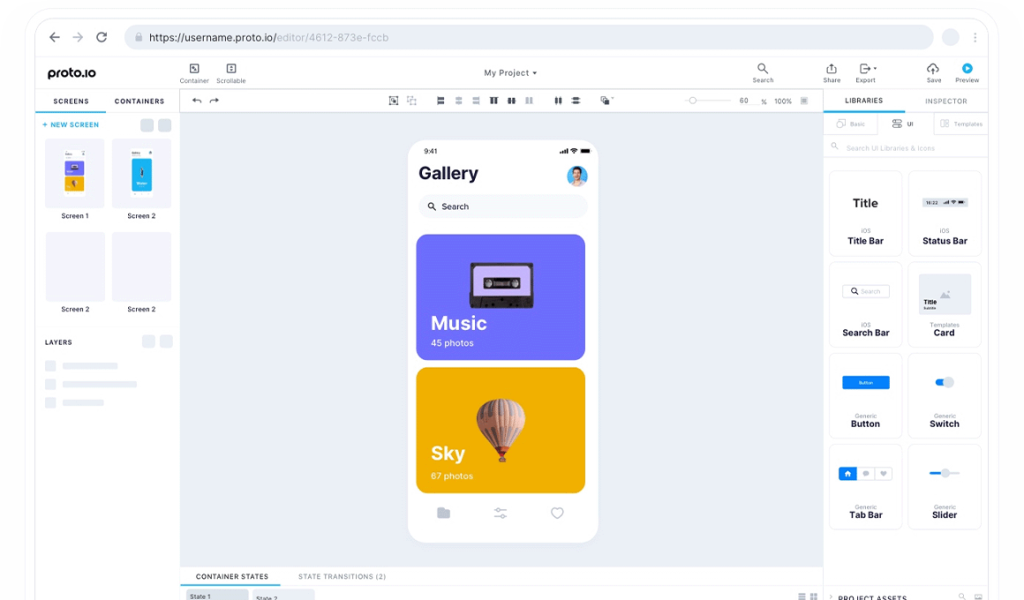
Build Prototypes & Share Them Anywhere
To build and share prototypes easily, you can use various design and prototyping tools. One such tool is Sketch, which allows you to create interactive design prototypes and share them with others. Here are the general steps to build prototypes and share them using Sketch:
Create Your Prototype:

- Open Sketch and design your prototype by creating artboards for different screens or states.
- Add interactive elements like buttons, links, and components.
- Set up transitions and animations to simulate user interactions.
Preview Your Prototype:

- Use Sketch's preview feature to test your prototype within the software.
- Ensure that all interactive elements and transitions work as expected.
Export Your Prototype:

- Once your prototype is ready, you can export it as an interactive prototype or a clickable design.
Choose a Platform to Share:

There are various platforms and methods to share your Sketch prototypes. Here are a few options:
1. Sketch Cloud: If you're using Sketch, you can upload your prototype to Sketch Cloud, a built-in sharing platform. To do this, follow these steps:
- Save your Sketch document to your Sketch Cloud account.
- Share a public link to your prototype that can be accessed by anyone.

2. Export as HTML/CSS: If you want a more interactive prototype, you can export your design to HTML/CSS using Sketch plugins like Anima, which allows you to create web-based prototypes. You can then host this on a web server or a platform like GitHub Pages.

3. Design Collaboration Tools: Consider using collaboration and prototyping tools like Figma, InVision, or Adobe XD, which offer more extensive sharing and collaboration features. Import your Sketch design into one of these tools to create prototypes and share them with team members and stakeholders.

4. Video Recording: Record a video walkthrough of your prototype using screen recording software and share the video file with others.

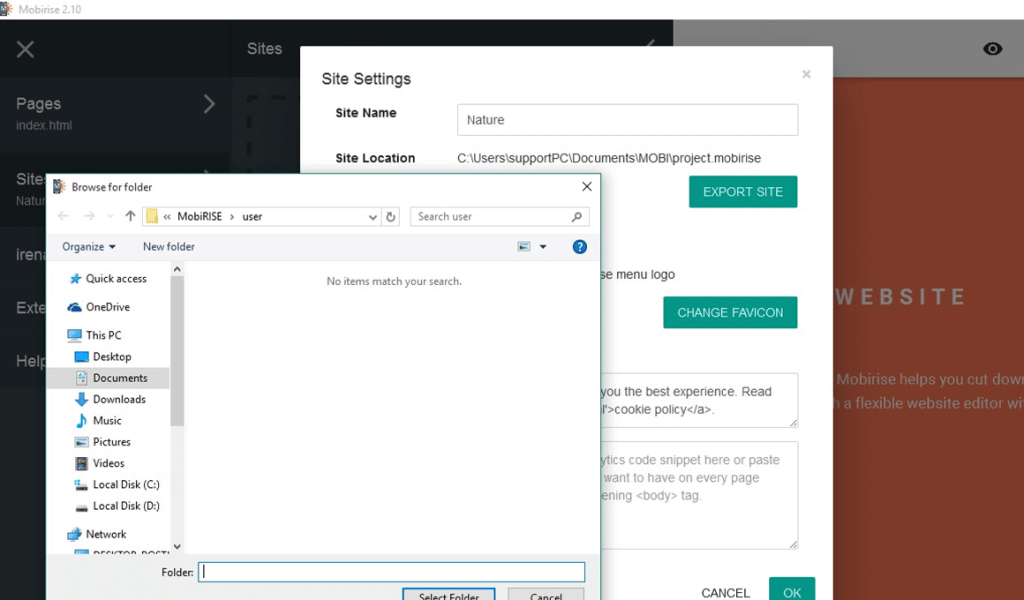
5. Cloud Storage: You can export your prototype as an image or PDF and share it via cloud storage services like Google Drive, Dropbox, or OneDrive. Generate a shareable link to the file for easy access.

6. Presentations: Use presentation tools like PowerPoint or Google Slides to create interactive presentations. Embed your prototype images or videos within your presentation slides and share the presentation with others.

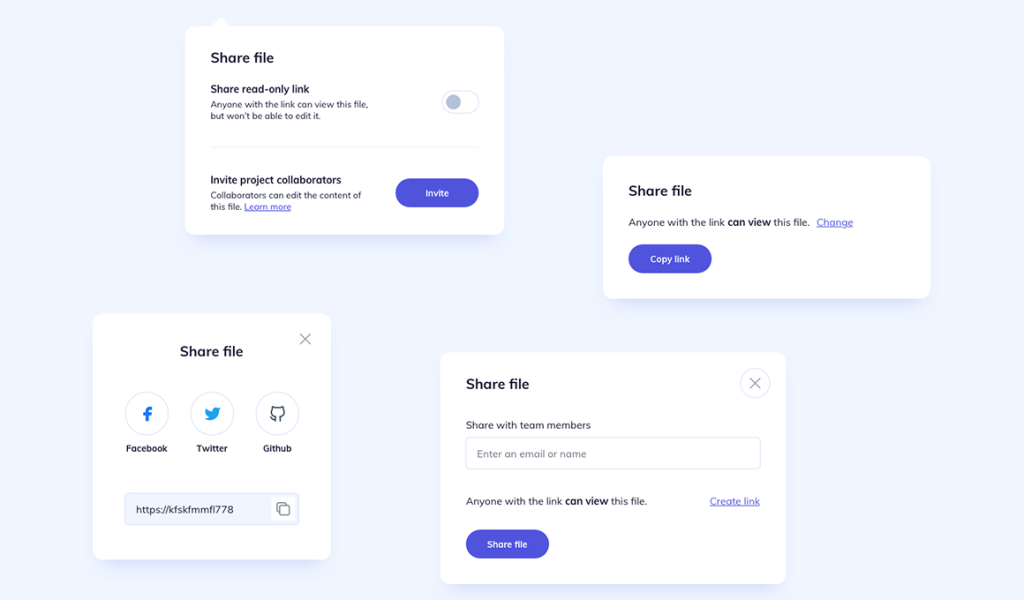
Sharing the Link or File:
- Share the link or file with your intended audience via email, messaging apps, or project management tools.

Gather Feedback:
- Encourage your stakeholders and team members to review your prototype and provide feedback. Make necessary revisions based on their input.

Iterate and Refine:
- Based on the feedback and testing, iterate on your design prototype to make improvements and refinements.

Remember that the choice of sharing platform or method depends on your specific project requirements and your team's and stakeholders' preferences. Sketch and other design tools provide various options for sharing and collaboration, making gathering feedback and refining your designs easier.
Prototype At The Speed Of Thought
Prototyping tools allow designers to quickly and intuitively build user journeys and interactive design concepts. Designers can create prototypes that simulate how a user will navigate through an application or website.
Speed is crucial here, as rapid prototyping allows quicker iterations, better communication of design ideas, and faster development cycles.
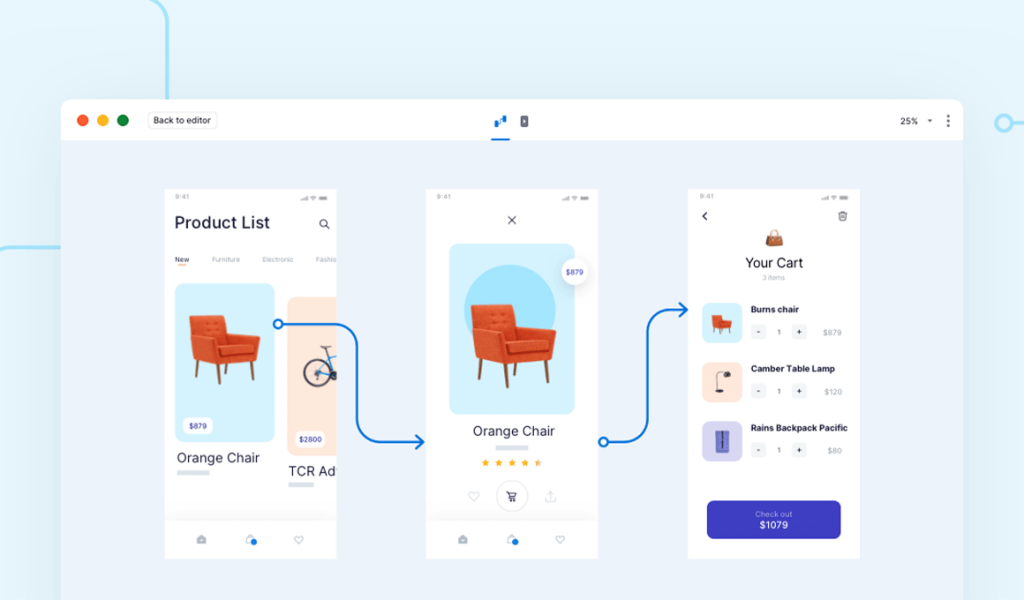
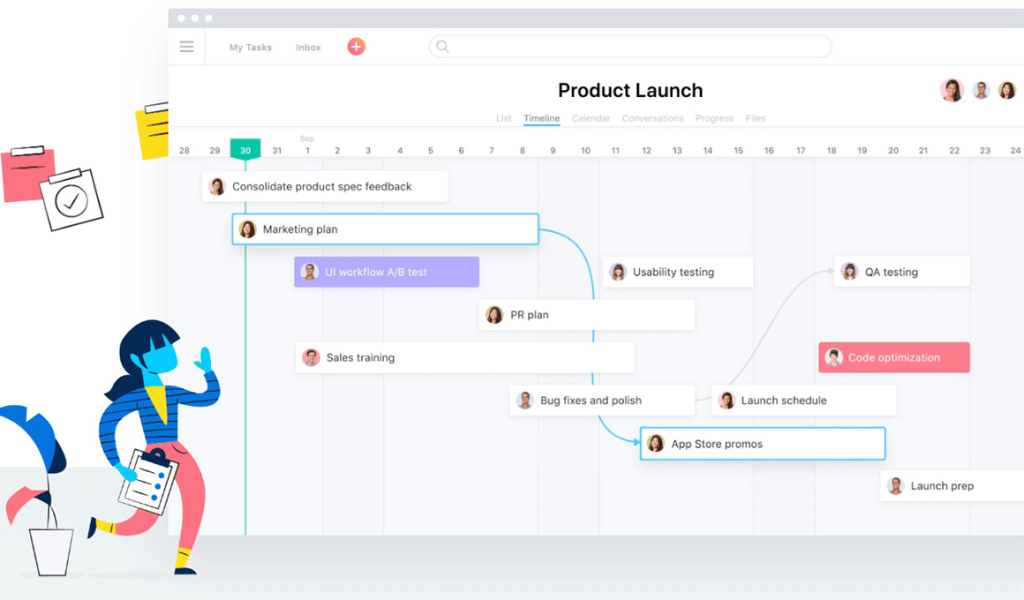
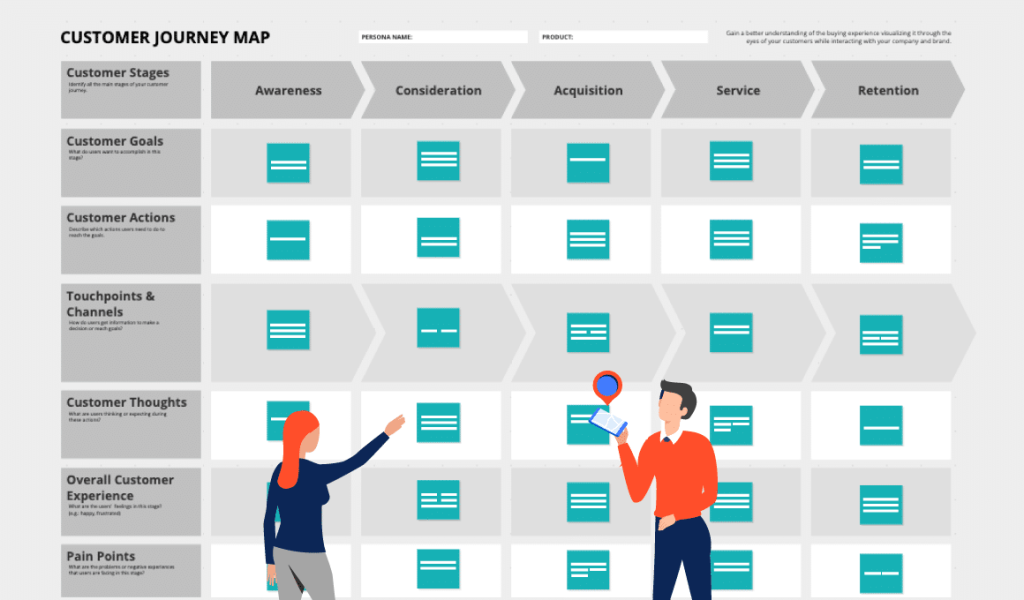
Build User Journeys In Seconds:

- Creating user journeys involves mapping out the paths a user will take through an interface or product. With prototyping tools, designers can visually design and connect these user journeys in seconds.
- This feature helps designers visualize and demonstrate the user experience flow efficiently.
Connect Screens, Artboards & UI Elements With Animated Interactions:

- Prototyping tools enable designers to link screens, artboards, and UI elements with animated interactions. This includes specifying transitions and animations for smoother user experiences.
- Interactive prototypes are more engaging and provide a more accurate representation of the final product.
Build Elements Once (and for All):

- Designers can create and save common UI elements and their interactions as reusable components. This feature helps maintain design consistency and saves time because designers don't have to recreate these elements from scratch every time.
- Reusability ensures that the design remains cohesive throughout the entire project.
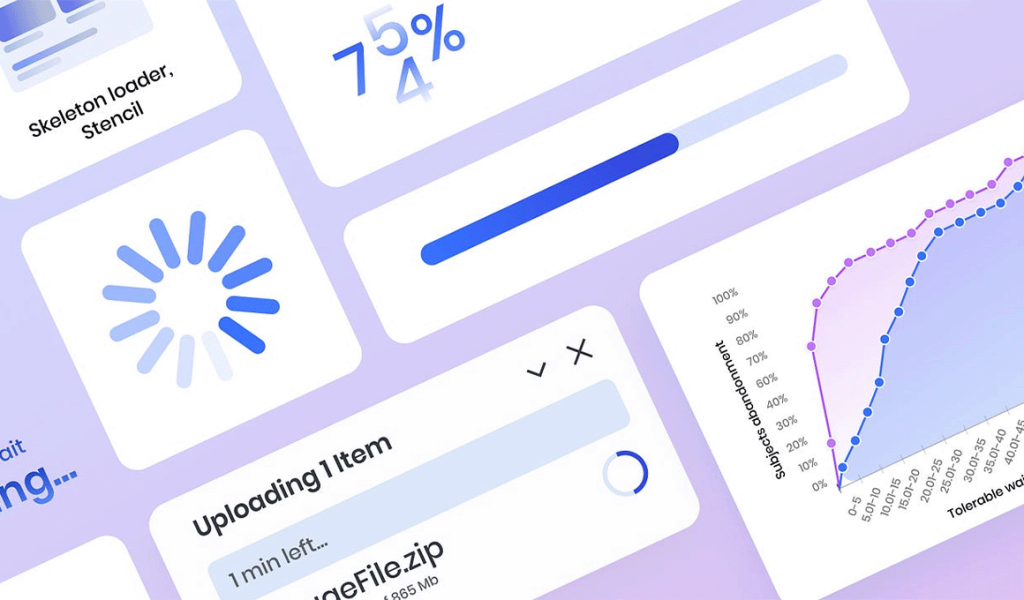
Movement Without Friction:

- Simulating scrolling content is a common requirement for many digital designs. Prototyping tools offer a straightforward approach to achieving this.
- Extending Artboard sizes and pinning elements as headers and footers allows designers to create scrolling interfaces with minimal effort. This feature simplifies the process of designing long pages or content-heavy screens.
Prototyping tools, like those mentioned in the passage, are essential for designers. They empower designers to rapidly create interactive prototypes, build and reuse UI elements efficiently, and simulate user journeys and animations, ultimately leading to better-designed and more user-friendly products. The ability to design quickly, efficiently, and with a focus on user experience is invaluable in today's fast-paced design and development environment.
Prototype Without The Learning Curve
Prototyping tools are designed to be user-friendly and intuitive, reducing the need for extensive training or a steep learning curve. This allows designers to quickly start creating prototypes without significantly investing time in mastering the tool.
A/B Testing As Easy As ABC:

- A/B testing involves comparing two or more versions of a design or feature to determine which one performs better. The passage suggests that the prototyping tool simplifies the A/B testing process, making it straightforward and accessible for designers.
- A/B testing is a powerful technique for optimizing user experiences and achieving better results in product design.
Multiple Start-Points For Testing Flows:

- The tool enables designers to create multiple start-points within a single document, making it easy to present testers with various user flows to evaluate. This feature is especially useful for exploring different design ideas and variations.
- Providing testers with options allows designers to see which design approaches resonate most with users.
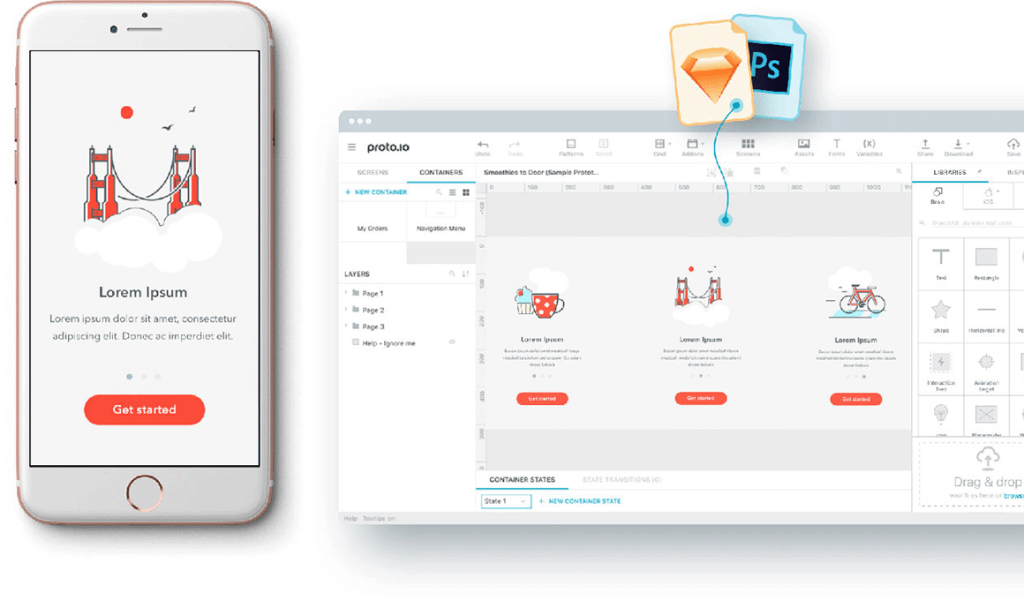
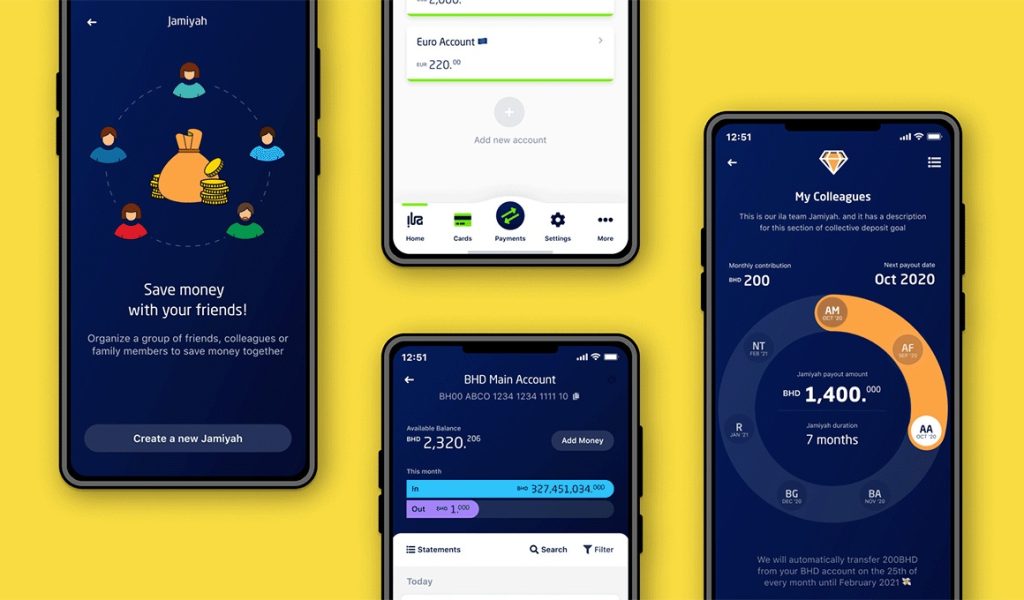
Test Your Ideas In True-To-Life Settings:

- Context is crucial for understanding how a design will work in real-life scenarios. Prototyping tools offer the ability to test prototypes in different environments, such as a Mac app, web browser, or mobile app.
- Testing in situ helps designers better understand how users will interact with the design in their typical usage context.
Authentic Interactions With Hotspots:

- Hotspots are interactive elements within prototypes that allow users to click or interact with specific areas of the design. They simulate how a user would interact with the actual product.
- Hotspots are essential for creating authentic and engaging interactions within prototypes, making testing and evaluating the user experience easier.
The passage highlights the advantages of using user-friendly prototyping tools that simplify the process of A/B testing, support multiple start-points for testing different flows, allow testing in realistic settings, and enable the creation of authentic interactions with hotspots. These features are essential for designers looking to create effective prototypes and gather valuable user feedback for design optimization.
Prototype beyond basics
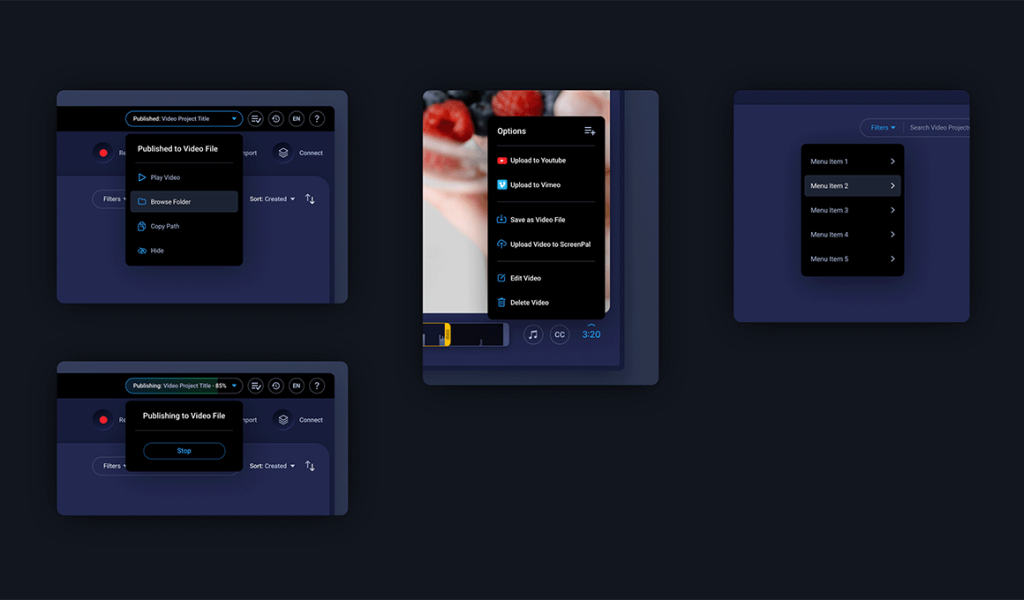
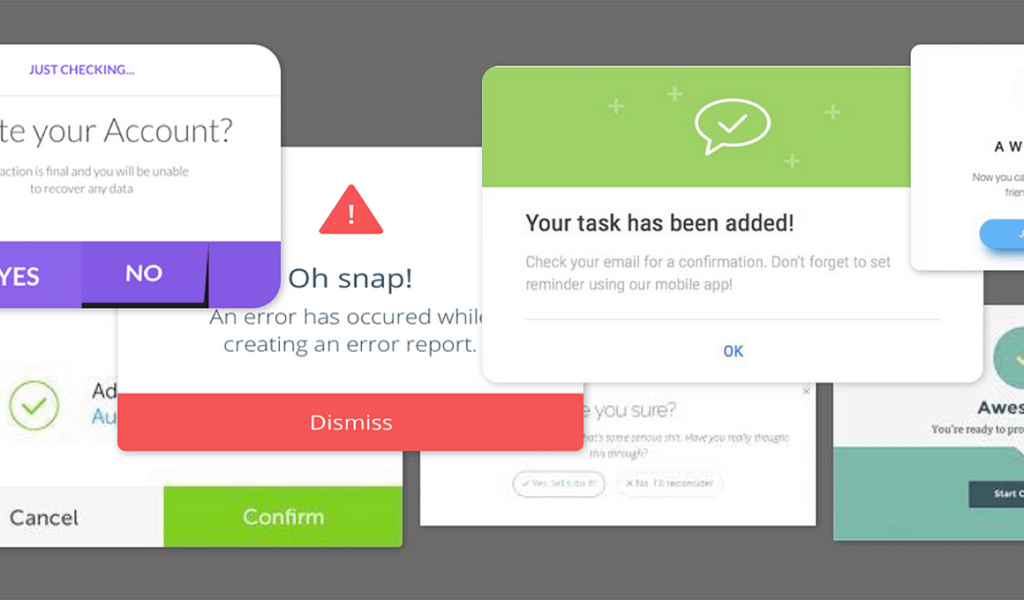
Sometimes, a prototype must surpass the basics and include more advanced features and interactions. This could include elements like alerts, input screens, menus, and popovers that mimic the complexity of real applications.
Create Overlays:

- Overlays are a powerful feature that allows you to set any Artboard as an overlay and link to it from various parts of your prototype. Overlays enable richer and more interactive results by displaying additional content or interface elements on top of the main interface.
- You can control positioning, background styling, and the display of these overlays, enhancing the overall user experience and interaction possibilities.
Apply Unique Interactions:

- Advanced prototyping tools like those mentioned in the passage allow designers to define custom interactions. This includes specifying how elements should appear, slide, or fade in view. These transitions can be tailored to match the intended user experience or design concept.
Reusable Elements With Prototyping Interactions:

- Designers can create reusable elements with built-in prototyping interactions to save time and streamline the design process. This means you can design complex interactions once and use them across multiple parts of your prototype or even in different projects.
Dedicated Prototyping User Interface (UI):

- The passage mentions a dedicated prototyping UI that allows designers to switch between the Design and Prototype modes within the tool's interface. This means designers have access to the right tools and settings for prototyping at their fingertips. It streamlines the workflow and ensures a more efficient design process.
Advanced prototyping tools offer a range of features that cater to the complexities of modern interface design. These features include overlays for richer interactions, custom transitions, animations, the ability to create reusable interactions, and a dedicated prototyping UI. These capabilities empower designers to create prototypes that closely resemble the final product and provide a more authentic testing and user experience.
Prototype Without Plugins
Some design and prototyping tools may require users to install plugins or extensions to access certain features or capabilities. The passage emphasizes the benefit of being able to prototype without additional plugins.
Designers can streamline their workflow and focus on creating prototypes without the added complexity of managing and installing plugins.
No Extra Costs:

- Prototyping tools with built-in features offer cost savings for designers and teams. Users can avoid extra expenses by purchasing or subscribing to additional plugins or extensions.
Share Directly, Test Anywhere:

- The passage mentions the convenience of generating links to prototypes instantly. This simplifies sharing prototypes with stakeholders, clients, or testers.
- Prototypes can be shared via email, embedded in other tools like Notion, and accessed in-app and browser environments. This flexibility ensures that prototypes are easily accessible and testable by many users and collaborators.
Exchange Feedback, Fast:

- Effective communication and collaboration are essential in the design and prototyping process. Tools that simplify the sharing and exchange of feedback streamline the design workflow.
- Designers and stakeholders can provide feedback quickly and efficiently, leading to faster iterations and improvements in the design.
Conclusion
Prototyping tools that don't require additional plugins or extra costs provide a straightforward and cost-effective solution for designers. The ability to share prototypes directly, test them in various environments, and exchange feedback rapidly enhances the overall design and collaboration process. These advantages make creating and refining prototypes easier, resulting in better-designed products and user experiences.