Designing and creating compelling user interfaces and user experiences (UI/UX) is at the core of digital product development, and it's a task that requires both creativity and precision. Figma, a cloud-based design and prototyping tool, has emerged as a game-changer in digital design. With its rich set of features and collaborative capabilities, Figma has become the go-to choice for designers and design teams looking to streamline their workflows, boost productivity, and enhance the quality of their work.
In exploring Figma's features, we will delve into the toolbox that makes this platform so powerful. Whether you're a seasoned designer or just starting your design journey, you'll discover the tools and functionalities that empower you to bring your design ideas to life, from vector editing and responsive design to real-time collaboration and design systems.
Let's embark on a journey to uncover the top features of Figma and see how they can revolutionize your design process and elevate the quality of your digital creations.
A Feature-By-Feature Exploration

In the ever-evolving landscape of design tools, Figma has emerged as a game-changer. This cloud-based design and prototyping platform has become the go-to choice for designers and design teams, thanks to its feature-rich toolkit and collaborative capabilities. In this blog post, we'll embark on a journey to explore the design features of Figma, delving into how each one contributes to the creation of outstanding digital experiences.
Real-Time Collaboration: Designing Together

One of Figma's standout features is its real-time collaboration capability. Multiple designers and stakeholders can work on the same design file simultaneously from different locations and devices. This collaborative environment makes it easy to gather real-time feedback, iterate on designs, and ensure everyone is on the same page. The collaborative canvas is where ideas come to life, fostering creative and efficient teamwork.
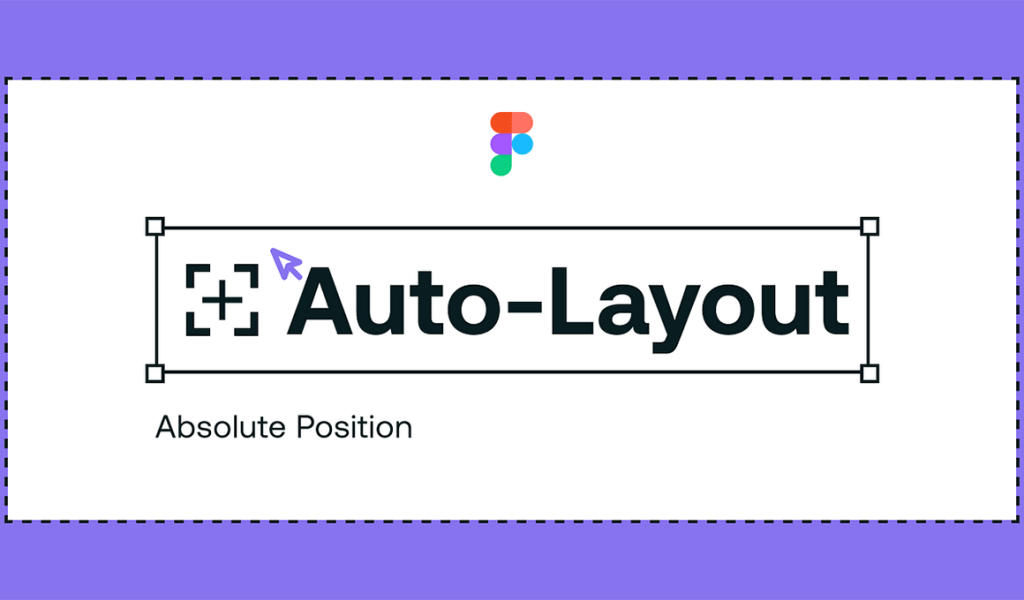
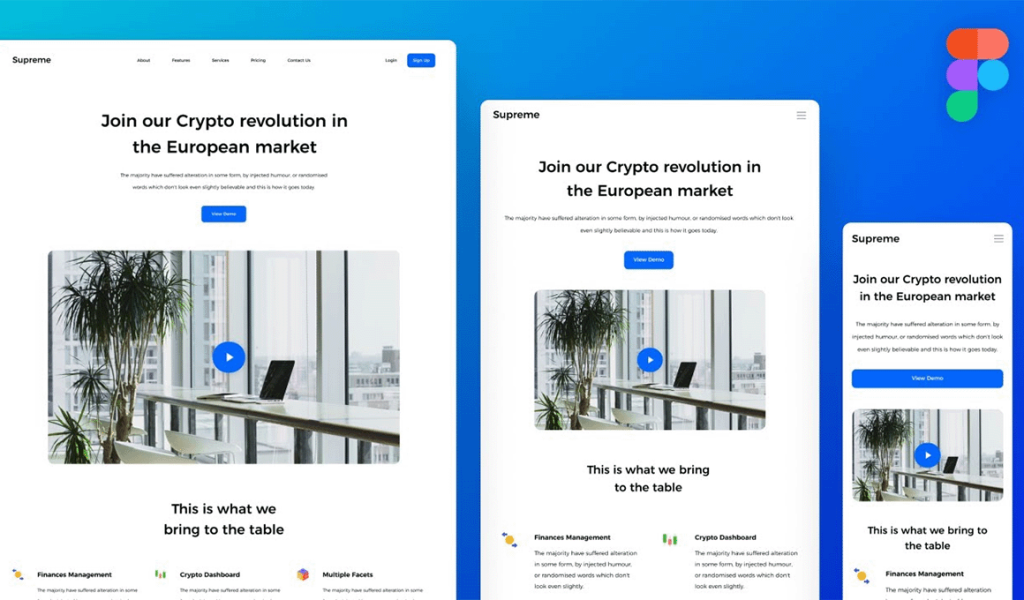
Auto Layout: Designing Responsively

Designing responsive interfaces can be challenging, but Figma's Auto Layout feature simplifies the process. With it, designers can automatically adjust the layout of elements as content changes. Whether you're designing for mobile, tablet, or desktop, Auto Layout ensures that your designs adapt seamlessly to different screen sizes, saving time and streamlining the design process.
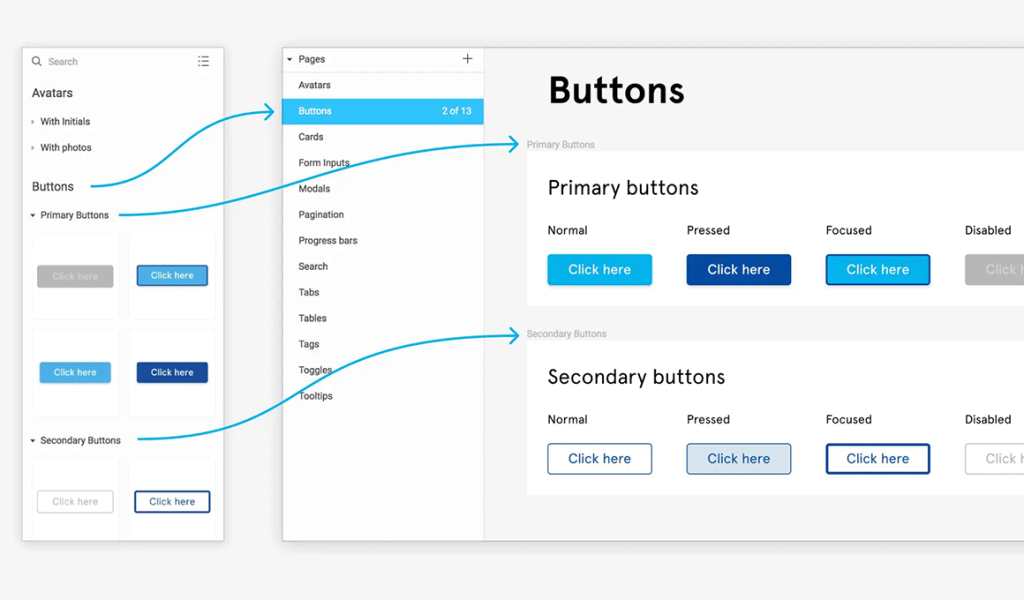
Design Components: Designing Consistency

Creating consistent and visually appealing user interfaces is a breeze with Figma's component system. Designers can build and manage reusable UI elements, from buttons and icons to entire navigation bars. Any changes to a component instantly propagate throughout the design, guaranteeing design consistency and making updates a breeze. It's a game-changer for maintaining a unified visual identity.
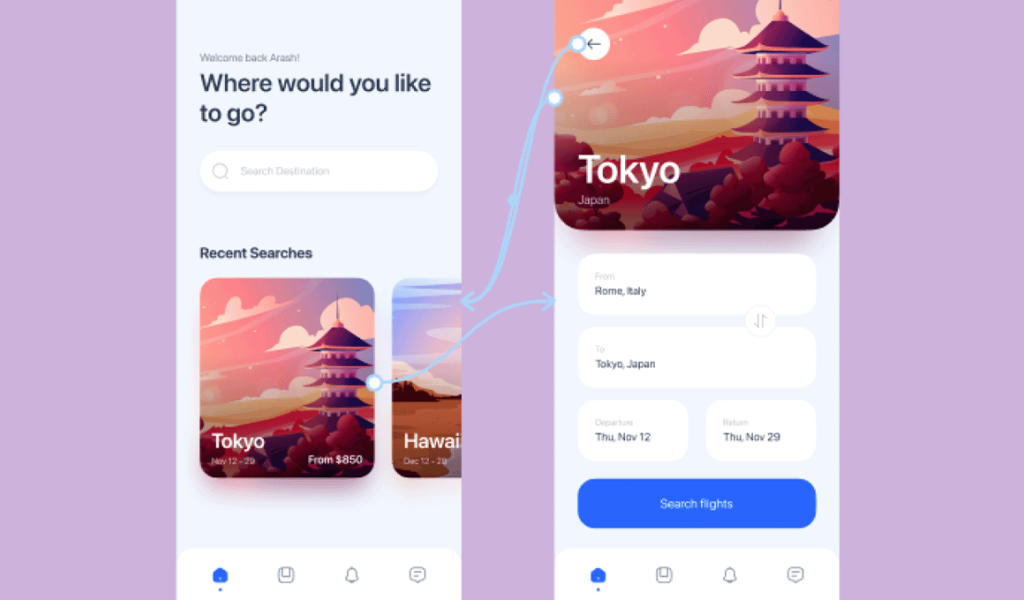
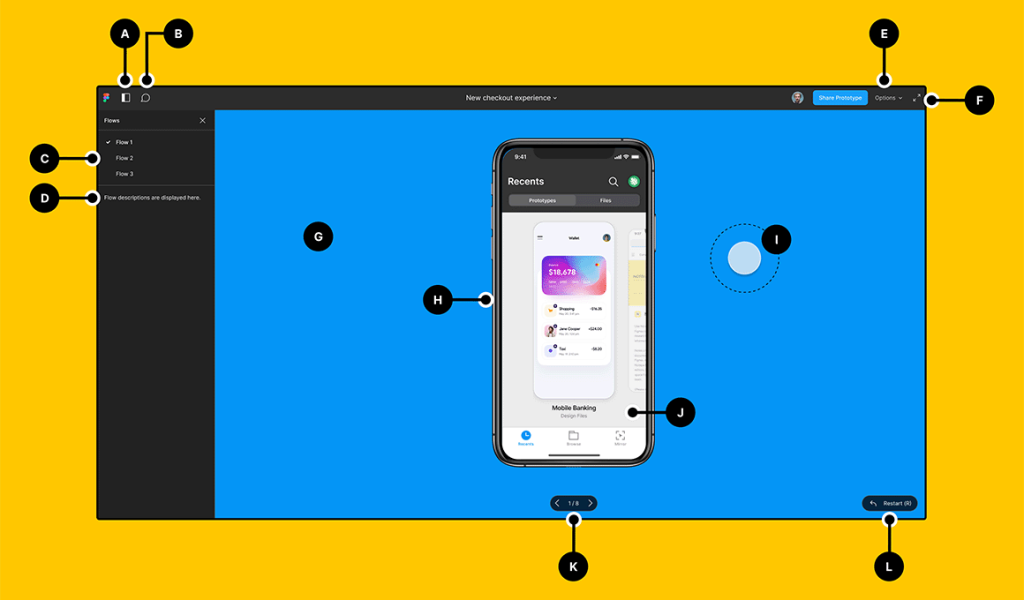
Prototyping: Designing Interactivity

Interactive prototypes are a critical part of the design process, and Figma's prototyping feature doesn't disappoint. Designers can create interactive mockups with smooth transitions, animations, and user flows. Testing and demonstrating the user experience has always been challenging. This feature empowers designers to design with real-world user interactions in mind, ensuring a seamless and intuitive experience.
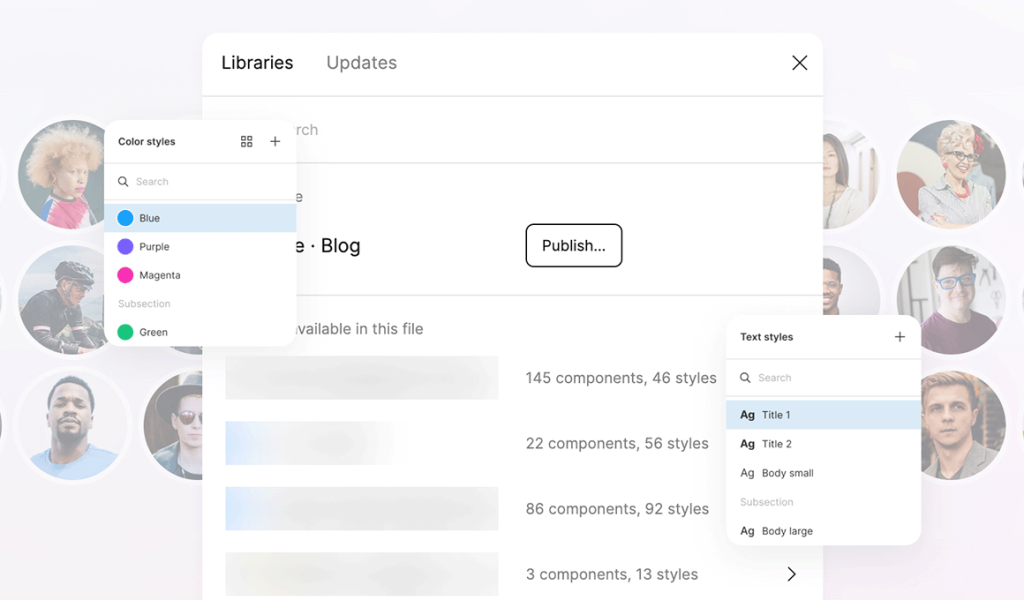
Styles and Text Styles: Designing with Precision

Design consistency extends to color schemes and typography. Figma allows designers to define and use global styles and text styles to maintain a uniform look and feel across the entire project. When you tweak a style, it updates everywhere, helping designers maintain a polished and coherent design system.
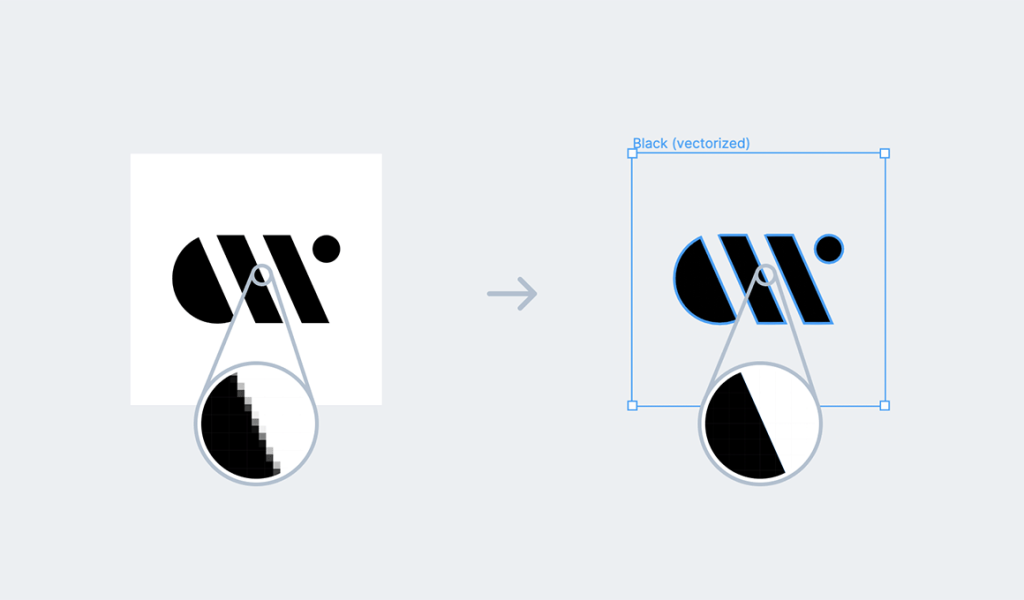
Vector Editing: Designing with Precision

For the nitty-gritty details, Figma offers powerful vector editing tools. Designers can create and edit vector graphics with ease using shapes, paths, and Boolean operations. This is where you have the precision and control to bring your design vision to life, down to the smallest details.
Plugins: Designing with a Helping Hand

Figma's plugin ecosystem extends its capabilities even further. You can install various plugins created by both Figma and the community. These plugins enhance your design process with features like data import, accessibility checking, and asset management, streamlining your workflow and allowing you to focus on creativity.
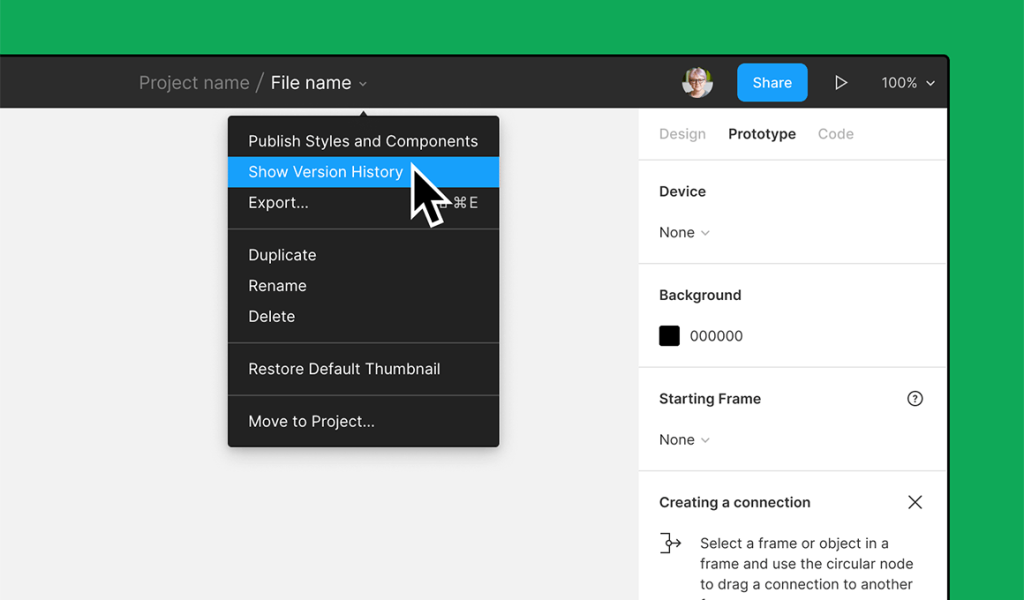
Version History: Designing with Confidence

A comprehensive version history is a designer's safety net. Figma automatically tracks the evolution of your design files, allowing you to review and revert to previous versions when needed. This feature ensures that your design process remains transparent and manageable.
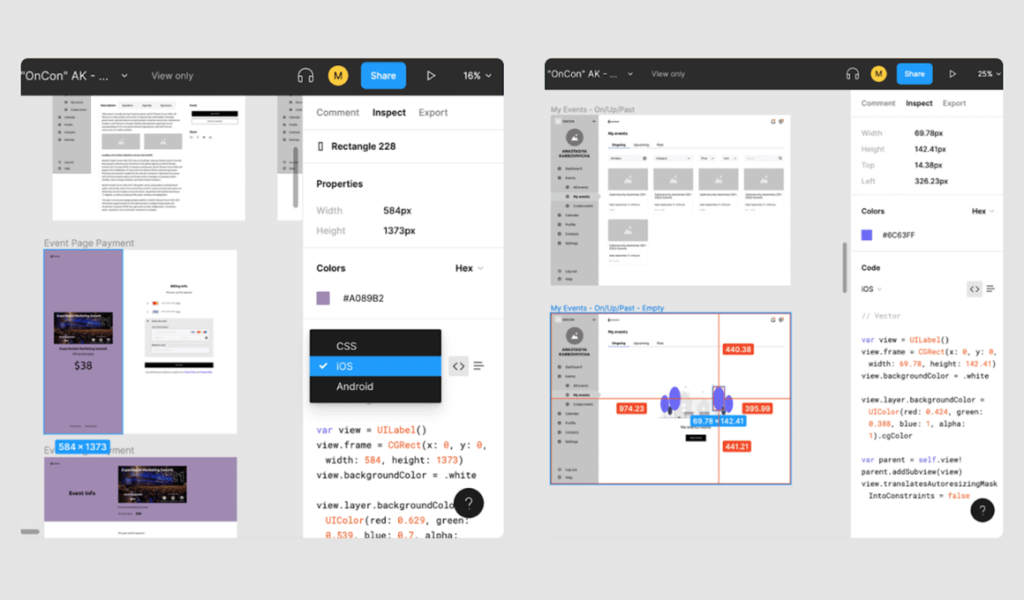
Developer Handoff: Designing for Collaboration

The bridge between design and development is crucial, and Figma's developer handoff tools simplify this transition. Developers can inspect and extract design assets, including CSS code, enabling seamless communication and a smoother handoff process.
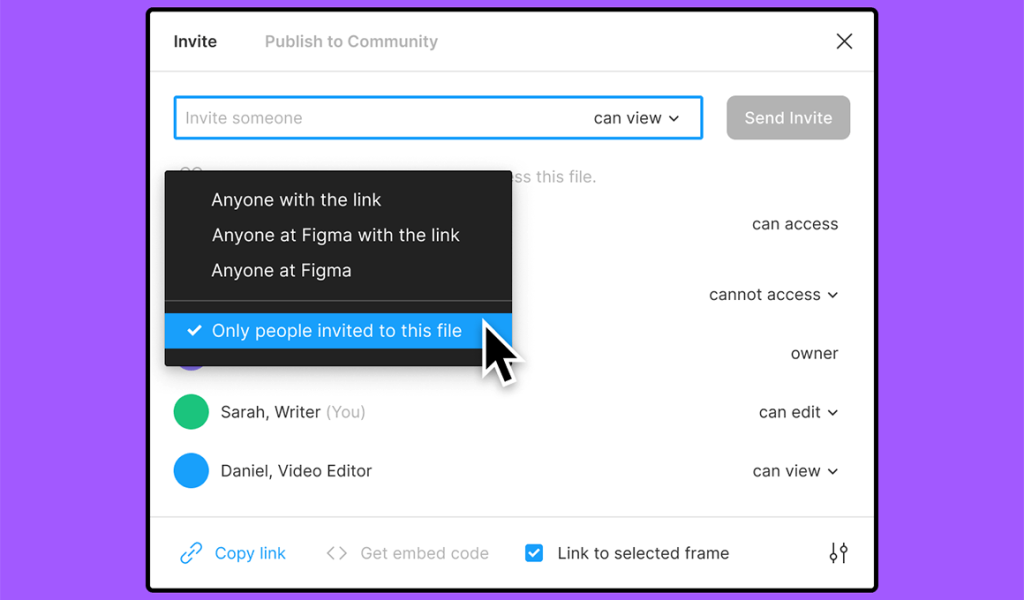
File Sharing: Designing with Transparency

Sharing your design work is a breeze with Figma. You can easily share design files with team members and stakeholders, granting various access levels, from view-only to editing. Commenting features facilitate feedback and discussions, keeping everyone aligned.
Responsive Design: Designing for All Devices

Designing for multiple screen sizes is a necessity in today's digital landscape. Figma supports responsive design, allowing you to create adaptable layouts within the same design file. This is essential for ensuring your designs look and function flawlessly on various devices.
Design Libraries: Designing for Consistency

Design consistency is crucial, and Figma understands that. Design libraries enable you to create and manage consistent design components, styles, and assets across different projects. No more hunting for the right shade of blue or the updated logo – it's all at your fingertips.
Presentation Mode: Designing for Impact

When it's time to present your work, Figma's presentation mode provides a clean and professional way to showcase your designs to stakeholders. It elevates design reviews and ensures that your creative ideas shine.
Offline Access: Designing Anytime, Anywhere

Figma offers a desktop application that allows you to work offline. Any changes made while offline are automatically synced when you're back online, ensuring your work is always up to date.
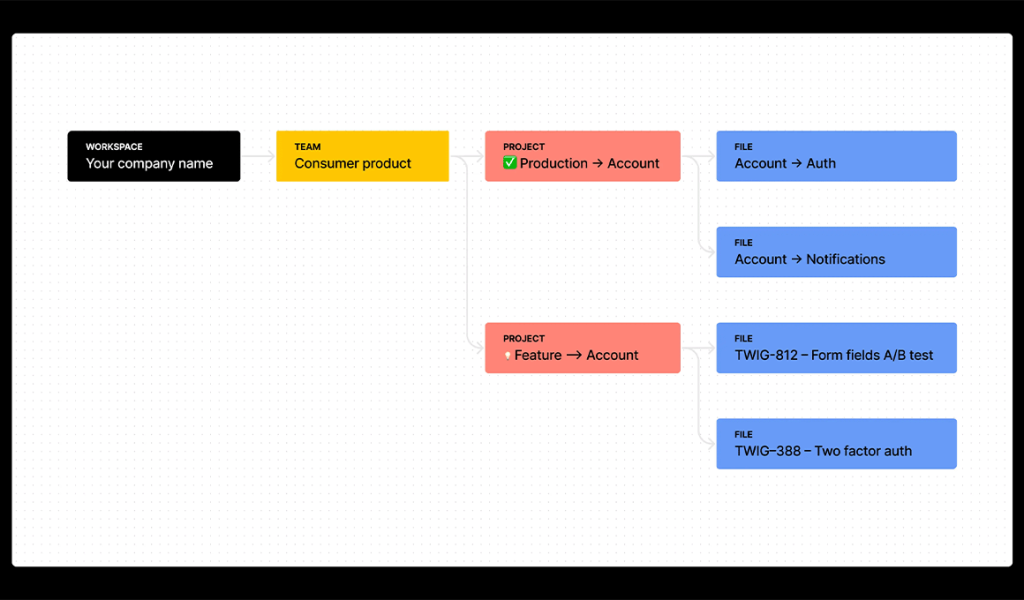
Team and Organization Features: Designing Collaboratively

For larger teams, Figma offers features for team management and organization. These include user access control, team libraries, and design system management capabilities, making it a powerful tool for collaborative design work.
API Access: Designing with Integration

Figma provides an API that enables integration with other tools and services. This level of customization and automation is a testament to Figma's adaptability.
Figma is more than just a design tool; it's a design ecosystem. Its array of features, from real-time collaboration and responsive design to prototyping and design consistency, empowers designers and design teams to create exceptional digital experiences. Whether you're designing a website, a mobile app, or a product interface, Figma provides the tools you need to bring your design visions to life, collaborate seamlessly, and stay on the cutting edge of design.
The Power Of Prototyping In Figma
Prototyping is one of the standout features of Figma, and it plays a crucial role in the design process. Let's explore why prototyping is considered one of the best features of Figma:
Prototyping is creating interactive and functional mockups of a digital product. It allows designers to simulate how users navigate and interact with the final product. Figma's prototyping feature is a game-changer in the world of design, and here's why it's considered one of its best features:
Seamless Transition from Design to Interaction
Figma seamlessly integrates the design and prototyping phases. Designers can create mockups and immediately transition to creating interactive prototypes within the same workspace. This eliminates the need to use multiple tools and simplifies the design process.
Realistic User Experience Simulation
Figma's prototyping feature enables designers to create realistic user experiences. You can define user flows, transitions, animations, and interactive elements, such as clickable buttons, form fields, and menus. This level of detail allows designers to simulate how the final product will feel and function.
User-Centric Design
Prototyping is a user-centric approach. Figma enables designers to step into the user's shoes, thinking about how they will navigate and interact with the product. By testing and refining the user experience during the design phase, designers can identify and address usability issues early, leading to a more user-friendly end product.
Iterative Design and User Testing
Prototyping in Figma facilitates iterative design. Designers can quickly change and test different interactions to see what works best. This iterative process is invaluable for refining the user experience and ensuring that the final product meets user expectations.
Collaboration and Feedback
Figma's prototyping feature supports real-time collaboration. Multiple team members and stakeholders can view and interact with prototypes simultaneously. This collaborative environment fosters efficient feedback and communication, making it easy to gather input and iterate on designs.
User Flow Visualization
With Figma's prototyping feature, you can map out and visualize user flows. This is particularly useful for complex applications and websites. Designers can create step-by-step user journeys, ensuring that users can easily navigate through different sections and complete desired actions.
Presentation and Stakeholder Engagement
Figma's presentation mode allows designers to showcase their interactive prototypes to stakeholders and clients. It's a professional and visually appealing way to communicate design concepts, making it easier for non-designers to understand and provide feedback.
Efficient Handoff to Developers
Developers can benefit from Figma's prototypes as well. They can inspect the design and interact with the prototype to understand the intended functionality. This smoother handoff process between designers and developers helps ensure that the final product aligns with the design vision.
Mobile App and Web Design
Whether you're designing a mobile app or a website, Figma's prototyping feature is versatile and adaptable. You can create prototypes for various platforms and screen sizes, ensuring a seamless user experience across devices.
Prototyping is one of the best features of Figma because it empowers designers to go beyond static designs and create interactive and user-centric experiences. Figma's prototyping feature simplifies the design process, encourages collaboration, and supports iterative design, ultimately leading to the development of digital products that captivate and engage users. Whether designing a simple website or a complex mobile app, Figma's prototyping feature is a valuable tool that can elevate your design process and lead to exceptional results.
Empowering Design Excellence
A design system is a critical component of modern design workflows, and Figma provides a feature that empowers designers and teams to create and maintain design systems efficiently. Let's delve into the topic of Figma's design system feature in this blog post:
In the dynamic world of digital design, consistency, efficiency, and collaboration are paramount. Design systems have emerged as a fundamental tool to achieve these goals, and Figma's design system feature takes this concept to new heights. In this blog post, we'll explore how Figma's design system feature empowers designers and teams to streamline their workflows, maintain design consistency, and elevate their design excellence.
What Is A Design System?
Before we dive into Figma's design system feature, let's clarify what a design system is. A design system is a collection of reusable design components, guidelines, and assets that ensure visual and functional consistency across a product or brand. It is a centralized resource for designers, developers, and other stakeholders, promoting a unified design language and efficient collaboration.
The Power Of Figma's Design System Feature
Figma's design system feature is a game-changer in the design world for several reasons:
Centralized Design Components
Figma's design system feature allows designers to create and organize design components in one central location. From buttons and icons to typography styles and color palettes, all the key design elements are easily accessible and can be shared across multiple design files. This eliminates the need to recreate elements from scratch and ensures consistency throughout the design process.
Reusable Assets
Designers can build, store, and manage assets such as logos, images, and illustrations within the design system. These assets can be easily integrated into design files, reducing the time spent searching for and importing resources.
Consistent Design Language
Design consistency is at the core of any successful digital product or brand. Figma's design system feature enables designers to establish and enforce a consistent design language. Changes made to design components within the system are automatically reflected across all instances in various design files, ensuring that updates are applied universally.
Easy Maintenance and Updates
Maintaining a design system can be a breeze with Figma. Designers can make updates and improvements to design components in one place, and those changes are instantly propagated to all linked instances. This simplifies keeping design assets current and aligned with the latest design trends and brand guidelines.
Collaboration at its Best
Figma's collaborative environment extends to design systems. Multiple team members can work on the design system simultaneously, making it easy to gather feedback, iterate on components, and ensure everyone is on the same page. Design systems become a shared resource that fosters collaboration, ensuring that everyone is aligned with the design vision.
Accessibility and Design Standards
Design systems in Figma can also address accessibility and design standards. Designers can create accessible design components, including alt text for images and text styles that meet readability guidelines. This feature helps ensure that the final product is usable by a wide range of individuals, including those with disabilities.
Documentation and Guidelines
Design systems often include documentation and guidelines to assist designers, developers, and other stakeholders. Figma's design system feature allows for the creation of documentation pages, making it easy to provide guidance on how to use design components and follow design standards.
Faster Prototyping and Design
With a robust design system, designers can rapidly prototype and design new products or features. Reusing design components and assets accelerate the design process, allowing teams to focus on creativity and innovation rather than repetitive tasks.
Figma's design system feature is a testament to its commitment to empowering design excellence. By providing a centralized, collaborative, and efficient platform for creating and maintaining design systems, Figma enables designers and teams to build products and brands that are visually and functionally consistent. Design systems are more than just a collection of design elements; they are the foundation for creating exceptional user experiences and a strong brand identity.
Bridging The Gap With Figma's Development Features
Figma isn't just a design tool; it's a platform that supports the entire design and development workflow. In this blog post, we'll explore how Figma's development features empower collaboration between designers and developers, streamline the handoff process, and contribute to creating exceptional digital products.
In the world of digital product development, collaboration is key. Figma, a powerful cloud-based design tool, goes beyond design and bridges the gap between designers and developers. With its robust development features, Figma empowers both sides of the spectrum to work together seamlessly, translating design visions into functional code. In this blog post, we'll explore how Figma's development features facilitate this collaboration and elevate the development process.
The Evolution Of Design And Development
In the past, designers and developers often worked in silos. Designers would create beautiful mockups and hand them off to developers, leaving a communication gap that could lead to misinterpretations, design inconsistencies, and missed opportunities for innovation. This approach hindered collaboration and often resulted in a frustrating back-and-forth between teams.
Figma's Development Features: A Game-Changer
Figma recognized the need for a more collaborative design and development workflow. Its development features empower both designers and developers in several ways:
Design-to-Code Handoff
Figma allows developers to inspect design files and extract design assets with ease. Developers can access measurements, CSS attributes, colors, and assets, making it simple to translate designs into functional code. This streamlined handoff process minimizes the risk of misinterpretation and saves time that would have been spent recreating assets from scratch.
Interactivity and Prototyping
Figma's prototyping capabilities give developers a clear understanding of how the final product should function. They can interact with prototypes, explore user flows, and experience the design firsthand. This promotes a deeper comprehension of design intent and encourages collaboration between designers and developers to refine the user experience.
Design Consistency
Consistency is vital in product development, and Figma's design system feature ensures that design components and assets are consistent across various design files. Developers can access and reuse these components, which include buttons, icons, and typography styles. This consistency not only maintains design integrity but also speeds up development by providing a library of pre-defined assets.
Accessibility Integration
Figma's design system also caters to accessibility. Designers can create accessible design components, such as adding alt text to images and using text styles that adhere to readability guidelines. This promotes inclusive design and ensures that the final product is usable by a diverse range of users, including those with disabilities.
Real-Time Collaboration
Figma's collaborative environment extends to development as well. Developers can work on design files in real-time, allowing them to contribute to the design process by offering insights and flagging potential challenges early in the project. This collaboration streamlines the development process and minimizes communication gaps.
Documentation and Guidelines
Design systems in Figma include documentation pages that outline how to use design components and follow design standards. These guidelines provide clarity for developers, enabling them to implement design elements consistently and efficiently.
Version Control
Figma's version history feature ensures that designers and developers are always on the same page. It tracks changes to design files, allowing both teams to review and compare previous versions and maintain an audit trail of revisions.
Empowering Collaborative Innovation
Figma's development features empower collaborative innovation, where designers and developers work together to bring digital products to life. By providing a shared workspace and a set of tools that cater to both sides of the process, Figma eliminates silos, reduces friction, and encourages creativity.
In the fast-paced world of digital product development, Figma's development features are a beacon of collaboration and efficiency. They bridge the gap between design and development, empowering teams to work together seamlessly and ensuring design visions become functional, user-centric realities.
As we move forward in an era of multidisciplinary collaboration, Figma stands as a testament to the power of bringing designers and developers together in a shared space where ideas can flourish and innovative digital products can thrive. Figma's development features are not just tools; they are the bridge that connects design and development, creating a smoother, more efficient, and more creative workflow.
Conclusion
In conclusion, Figma stands as a leading design and prototyping platform with a robust set of features that cater to the evolving needs of designers and design teams. Its feature-rich toolbox is a testament to its commitment to empowering creativity, collaboration, and efficiency in digital design.
Figma's commitment to innovation is evident in its continuous updates and new features, ensuring that designers can stay at the forefront of design trends and technologies. As a result, Figma remains a go-to choice for professionals and design enthusiasts alike, serving as a canvas for turning creative visions into reality.